po pierwsze – dzięki ci o arim‘ie. twoja pomoc okazała się być: szybka i skuteczna.
po drugie. digg.com ma jedną wadę. strony z dużą ilością komentarzy są wolne. wolne w sensie – powolne. kodu html itd. jest dużo (bardzo dużo), co generuje problemy.
rozwiązanie jak się okazało jest trywialne.
wystarczy załadować do firefox'a rozszerzenie stylish. rozszerzenie to powoduje, że można definiować własne style dla dowolnych stron.
czyli. wchodzę na digg'a, wchodzę w jakiś komentarz.
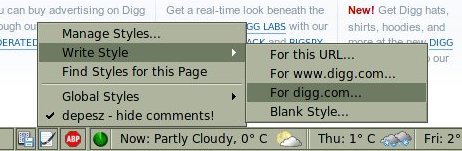
klikam na ikonkę stylisha na status-barze i wybieram:

pojawia mi się okienko z taką treścią:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("digg.com") {
}w związku z czym – wpisuję opis (do oddzielnego pola), a w treść stylu wpisałem:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("www.digg.com") {
div.comment { display: none; }
}i już. digg nie ma już komentarzy. i zaczyna działać szybciej. tzn. – strona ładuje się nadal wolno, bo strony są po prostu duże (200 kilobajtów na stronę z 120 komentarzami), ale po załadowaniu – przełączanie zakładek i inne takie – działają super.
dzięki ci, stylish.
aha – to, że muszę ustawić div.comment wiem dzięki dom inspectorowi 🙂
I pomysleć, że tyle się trzeba starać, eby na końcu dostać Operę ;>